024 38560777
Mỹ thuật web
Cải thiện tỷ lệ chuyển đổi cho website
17/03/2015 |
Congpt
Vào thời điểm khách hàng truy cập vào [website] của bạn, bạn có thể sử dụng chuyên môn thiết kế của mình để kéo họ vào website trong vài giây đầu tiên hoặc có thể cho họ chờ đợi trong khi website được tải.
Hôm nay chuyên mục Tạp chí web sẽ cùng bạn thảo luận về một số sai lầm trong thiết kế và lời khuyên giúp gia tăng tỷ lệ chuyển đổi cho website của bạn.
Làm thế nào để cải thiện Tỷ lệ chuyển đổi ?
Ngay bây giờ chúng ta hãy nói về thiết kế…
Một khi bạn đã quan tâm đến thời gian tải trang thì thiết kế là một trong những yếu tố quan trọng nhất quyết định khách truy cập sẽ duyệt qua website của bạn hay nhấn nút chéo trên tab của website.
5 giây kiểm tra là cách thức tuyệt vời để bắt đầu. Vì vậy, trong vòng 5 giây đến với website của bạn, khách truy cập có thể tìm thấy những gì trang web đang nói đến. Làm thế nào để bạn làm được điều này? hãy tham khảo một số cách dưới đây :
Duy trì hệ thống phân cấp trực quan và dòng user
Điều này rất quan trọng ở giai đoạn bắt đầu khi thu hút khách hàng truy cập vào các yếu tố chính trên trang.
Điều đầu tiên bạn cần làm là hoàn thành hệ thống phân cấp trực quan theo đúng mục tiêu chính của website.
Điều này sẽ cung cấp hướng thiết kế cho website và giữ trang web của bạn tập trung vào việc hoàn thành mục tiêu chính.
Một khi đã biết mục tiêu chính của trang web ( như doanh số bán sản phẩm hoặc số lượng đăng ký dùng thử miễn phí) bạn cần phải tiến hành thiết kế.
Chỉ dẫn quá trình suy nghĩ của khách truy cập. Quyết định các yếu tố quan trọng nhất sẽ ảnh hưởng đến quyết định của khách hàng và đẩy họ hướng đến mục tiêu chuyển đổi. Bây giờ, thiết kế trang web để khách truy cập không bỏ qua các yếu tố này ngay cả khi họ đang scan trang web của bạn.
Việc hiểu biết một vài điều cơ bản có thể cực kỳ hữu ích cho bạn. Giống như kích thước của tiêu đề nên lớn hơn so với nội dung trên web (tiêu đề là một trong những cách tốt nhất để nói với mọi người về website của bạn).
Hãy chắc chắn lời kêu gọi hành động của bạn sử dụng một màu sắc tương phản. Nó phải được làm “nổi bật” ở một phần trên website. Vì vậy bạn nên sử dụng màu sắc ở đây mà không được sử dụng bất cứ nơi nào trên web. Để biết thêm về cách sử dụng màu sắc và độ tương phản cho những chuyển đổi tốt hơn.
Lời kêu gọi hành động với kích thước nhỏ cũng có thể dễ dàng bị bỏ qua trên trang web. Đây là một kích thước phù hợp cho nút CTA, theo Hubspot.
Không bao giờ dùng text-link để kêu gọi hành động, chúng không nổi bật và dễ dàng bị bỏ qua bởi người dùng, đây chính là chi phí chuyển đổi cho khách hàng của bạn.
CTA text của bạn nên được giải thích cụ thể và rõ ràng những gì mà khách truy cập vào website của bạn mong đợi ở trang/bước kế tiếp. Tránh sử dụng các văn bản tổng quát, như “gửi”, “đăng ký” và một số văn bản khác. Thay vào đó, sử dụng văn bản cụ thể hoặc một thứ gì đó có thể truyền tải giá trị.
Bạn có thấy Dropbox sử dụng văn bản kêu gọi hành động cụ thể
Đừng quên chú ý đến cách làm trong lời kêu gọi hành động của “Download Dropbox” nổi bật bởi màu xanh, trong khi đó lời kêu gọi hành động “xem video” sử dụng đổ bóng nhẹ màu xanh đã làm cho nó hợp nhất với nền trắng.
Bạn cũng có thể cho khách truy cập nhìn thấy bất kỳ những minh chứng social hoặc các chứng thực của sản phẩm hay dịch vụ của bạn trước khi họ nhìn thấy nút kêu gọi hành động. Michael Aagaard, các chuyên viên chuyển đổi trong bài viết của anh ấy đã phát hiện vị trí của những minh chứng có thể ảnh hưởng đến quyết định mua của khách hàng tiềm năng. Ông đã thử nghiệm trên trang landing page của mình.
Bạn có thể nhìn thấy hình ảnh so sánh của nó dưới đây
Chúng ta nhìn thấy kết quả tương tự với một số khách hàng tại Visual Website Optimizer. Một lời chứng thực trên web đã được trao đổi với nút kêu gọi hành động, điều này gia tăng doanh số lên 35.7%.
Có một vài vấn đề là bạn phải duy trì lưu lượng người sử dụng trong tiềm thức khi quyết định vị trí của các yếu tố trên trang web. Nếu đặt nút call-to-action trên nếp gấp để làm cho nó được chú ý hơn nhưng đề nghị của bạn quá phức tạp và cần giải thích một chút trước khi người dùng sẵn sàng hành động thì nó sẽ gây hại đến chuyển đổi của bạn.
Ngay bây giờ, bạn đã biết cách làm thế nào để hướng suy nghĩ của người dùng với thiết kế của bạn và buộc họ phải hành động theo mong muốn của mình.
4 Killer chuyển đổi thông thường bạn nên theo dõi
Nếu một website hoặc một landing page có tỷ lệ chuyển đổi cao thì đây chính là những gì bạn hướng đến, dưới đây là một vài killer chuyển đổi mà bạn cần tránh trong thiết kế của mình, đó là :
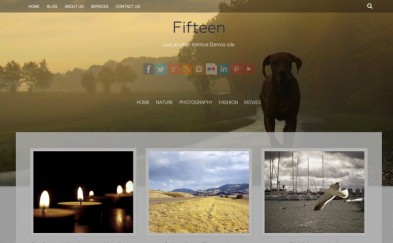
1. Không image carousels
Họ cho rằng như vậy là “cool”. Khách hàng của bạn đòi hỏi điều đó. Nó mang lại sự chú ý đến tất cả các đề nghị quan trọng trên website. Dù lý do của bạn có thế nào thì việc di chuyển các yếu tố giao diện người dùng gần như được tránh bởi các chuyên viên chuyển đổi, như Peep Laja và Aish.
Chúng làm cho người dùng bị mất kiểm soát thông qua những trải nghiệm web, làm rối loạn bằng cách cung cấp quá nhiều sự lựa chọn ( giảm chuyển đổi)
Lời khuyên giúp tỷ lệ chuyển đổi cao : Nếu bạn không có lối thoát thì đây chính là những gì bạn có thể làm để giảm thiểu nguy cơ mất chuyển đổi:
- Sử dụng thanh trượt hình ảnh
- Giảm slide hình ảnh của bạn từ 2 hoặc 3 ( các nghiên cứu đã chứng minh rằng quá nhiều sự lựa chọn sẽ làm rối loạn người đọc và giảm chuyển đổi)
- Tăng thời gian cho mỗi slide
- Giảm thời gian tải nó
- Thực hiện chuyển hướng rõ ràng hơn ( chấm nhỏ hoặc hộp số thường không được phát hiện dễ dàng)
- Thêm nút pause hoặc play, nếu có thể thì trao quyền cho khách để họ duyệt tốc độ của riêng mình.
Qualaroo đã thêm nút pause và play vào carousel (băng chuyền) của họ
2. Cố gắng nói nhiều cùng một lúc
Có điều gì trên website của bạn có thể hướng khách truy cập ra khỏi mục tiêu chuyển đổi không? những liên kết không cần thiết? những đề nghị không liên quan? Nhiều lời kêu gọi hành động - bản tin đăng ký, mua ngay bây giờ, download ebook? Quá nhiều sự lựa chọn có thể chỉ gây cho khách truy cập sự quá tải hoặc gây nhầm lẫn và giảm chuyển đổi.
Lời khuyên hành động tăng chuyển đổi : lý tưởng nhất bạn nên bám vào chỉ một lời kêu gọi hành động trên web. Bỏ qua tất cả mọi thứ khác. The Weather Channel đã thử nghiệm điều này và đã gia tăng chuyển đổi của họ lên 225%.
Những trang web tập trung có chuyển đổi tốt nhất. Nếu bất kỳ yếu tố nào trên trang không góp phần vào mục tiêu chuyển đổi chính thì tốt hơn là loại bỏ nó hoặc thay thế nó với một lựa chọn phù hợp hơn.
BetFair thay thế một ứng dụng download trên mobile từ trang landing page của họ. Họ nghi ngờ rằng nó không góp phần vào chuyển đổi trong bất kỳ cách nào và được thay thế bởi số người follow trên facebook của họ, thêm vào một bằng chứng trên social. Điều này đã làm tăng chuyển đổi lên 7%.
Đôi khi các chuyển hướng trên trang web có thể làm phân tâm. Một vài website đã thấy việc cải thiện chuyển đổi bằng cách loại bỏ các thanh điều hướng của họ. Điều này đặc biệt được khuyến nghị cho việc thanh toán trang web để giảm thiểu sự không để ý của người dùng.
Bạn có thể yêu cầu mọi người hoàn thành những mục tiêu ít quan trọng của bạn, giống như download ứng dụng mobile, yêu cầu về các cuộc điều tra hoặc like trang social media của bạn.
3. Sử dụng kho hình ảnh
Kho hình ảnh là một hình thức đánh lừa, họ tạo các banner blindness và thường bị bỏ qua bởi khách truy cập. Bạn có thể nghĩ rằng họ làm cho trang web trông đẹp hơn nhưng họ đã đánh mất uy tín và tỷ lệ chuyển đổi của website.
Lời khuyên hành động để chuyển đổi cao : sử dụng hình ảnh con người thực tế như Highrise đã làm. Họ sử dụng hình ảnh của khách hàng trên trang landing page và đã gia tăng số lượng đăng ký lên 102.5%.
Bạn thậm chí có thể sử dụng hình ảnh của CEO công ty hoặc bất cứ cá nhân nào được biết đến trong công ty để làm cho việc kinh doanh online của bạn đáng tin cậy hơn. Bạn có thể nhìn thấy các blogger nổi tiếng, Ana Hoffman sử dụng hình ảnh trên blog của ông ấy để tăng thêm sự tin cậy.
4. Bạn không cho họ bất cứ lý do nào để tin tưởng vào website của bạn
“ Tôi thích website của bạn, yourname.com. Nó rất tuyệt vời. Tôi thậm chí còn nói với bạn bè tôi về nó” Rachel, USA
Có thật sự tất cả những gì bạn phải làm là cho họ thấy website của bạn là tuyệt vời ? Không có phần thưởng, dấu hiệu tin tưởng nào ? Vâng, nếu điều này thật sự đúng, vậy làm sao để bạn có thể mong đợi họ mua hàng của mình? Bạn sẽ mua từ một website của chính bạn? Hãy suy nghĩ về điều đó!
Hành động, lời khuyên chuyển đổi cao : đừng hiển thị những bằng chứng không chắc chắn như một trong các cách thức trình bày trên. Bất cứ ai cũng có thể viết điều này cho website của họ. Vậy làm thế nào để mọi người biết nó là thật ?
Lời chứng thực mà bạn chọn để hiển thị nên vượt ra ngoài cách nói đơn giản tại sao sản phẩm/dịch vụ của bạn là tuyệt vời như những gì bạn khẳng định về nó. Điểm thưởng nếu lời chứng thực của bạn giải quyết mối quan tâm lo lắng của đối tượng mục tiêu của bạn. Tốt nhất là bạn nên thêm vào những hình ảnh thực của khách hàng.
Mọi người thường e sợ về việc chuyển sang chế độ giảm cân bởi vì họ cảm thấy họ không có khả năng thích ứng với các thực phẩm giảm cân này trong thời gian dài. Và lời chứng thực tuyệt vời giải quyết mối quan tâm là nói đến hiệu quả của chế độ ăn uống - cái sẽ ảnh hưởng đến quyết định của người dùng nhiều hơn và thậm chí cải thiện chuyển đổi.
Thay vì lựa chọn bất kỳ những lời chứng thực ngẫu nhiên, hãy hiển thị một lời chứng thực để làm tăng giá trị cho những đề nghị của bạn.
Dấu hiệu tin tưởng như Norton, McAfee và những người khác cũng có thể giúp đỡ trong việc chuyển đổi. Nhưng nếu mức độ lưu lượng chuyển đổi của bạn tốt, nó có thể tạo nên một sự khác biệt lớn. Bạn có thể đọc case study để biết cách làm thế nào thêm dấu hiệu đảm bảo Norton tăng chuyển đổi của website lên 11%.
Bạn thậm chí có thể xem xét việc thêm danh sách khách hàng để tăng bằng chứng social của mình.
Kết luận
Không phụ thuộc vào những gì bạn cố gắng, hãy biết rằng bạn không thể chắc chắn 100% về bất cứ sự thay đổi nào trên website trừ khi bạn đã kiểm tra nó. Thậm chí nếu bạn có lời giải thích tốt nhất trên thế giới về những gì bạn đã làm thì kết quả thử nghiệm A/B vẫn có thể nhiều lần được đưa ra như mong đợi.
Những gì cần làm cho website khác, có thể không áp dụng cho bạn bởi vì mỗi trang web có nền tảng khách truy cập khác nhau. Thay đổi thử nghiệm A/B với khách truy cập trực tiếp và để họ quyết định những gì cần làm cho họ( và tỷ lệ chuyển đổi trang web của bạn sẽ nhiều hơn).
Like Tạp Chí Web