024 38560777
Dữ liệu web
Cải thiện Thiết kế Web Responsive Với RESS
09/07/2015 |
Congpt
Trong năm vừa qua, việc sử dụng điện thoại di động đã tăng hơn 20%, một phần ba lượt khách truy cập vào thiết kế web của bạn đến từ các thiết bị thông minh .Vậy làm thế nào để bạn phục vụ tốt thị trường này?
Trang web di động riêng biệt
Bạn có thể xây dựng một website riêng biệt cho người dùng trên desktop và mobile. Nội dung có thể được tích hợp sẵn và cấu trúc hợp lý cho 2 thiết bị trên. Tuy nhiên có một số điểm bạn cần lưu ý :
1. Ngày càng nhiều thiết bị ra đời với kích thước màn hình, mật độ điểm ảnh, tốc độ xử lý, khả năng kết nối mạng và các tính năng HTML5 khác nhau. Vì vậy nếu sử dụng cách thức trên bạn phải tạo ra nhiều website cho mọi tình huống.
2. Xác định các thiết bị của người dùng khó khăn. Chuỗi User-agent khó khăn trong việc phân tích và chúng sẽ không cho bạn bất cứ điều gì về kích thước màn hình, tốc độ đường truyền hay các tính năng khác.
3. Bạn thường yêu cầu URL riêng biệt cho mỗi website, ví dụ www.site.com và m.site.com. Người dùng có thể vào website của bạn với địa chỉ sai và nếu không cẩn thận, công cụ tìm kiếm sẽ phạt bạn với nội dung trùng lặp.

Cấu trúc URL khác nhau giữa 2 trình duyệt
4. Quản lý website khó khăn. Bạn cần phải xây dựng và phát triển dữ liệu web cho cả 2 website, đảm bảo chúng được cập nhật đồng thời. Điều này đồng nghĩa, người biên tập nội dung của bạn sẽ đối mặt với nhiều nội dung theo các mục tiêu, quan điểm khác nhau.
Tuy nhiên trong một số trường hợp khác, các website riêng biệt vẫn là lựa chọn hấp dẫn cho các công ty như Amazon và eBay vì nó cung cấp một trải nghiệm mục tiêu cho người dùng.
Thiết kế Web Responsive
Các nhà thiết kế và phát triển web có thể sử dụng thiết kế này với giao diện đáp ứng theo kích thước màn hình của trình duyệt. Đây là phương pháp tiếp cận điện thoại di động đầu tiên cho phép giao diện hiển thị theo kích cỡ của màn hình, khi kích thước tăng lên nó sẽ tự động co giãn để nội dung hiển thị tốt và thân thiện hơn với người dùng.
RWD giải quyết được nhiều vấn đề gặp phải của một website riêng biệt. Bạn sẽ có một website duy nhất chứa nội dung có thể đáp ứng hầu hết các kích cỡ màn hình khác nhau. Tuy nhiên có một vài hạn chế ở phương pháp này đó là :
1. Kích thước màn hình là một chỉ số thô (không thể tùy chỉnh) về khả năng của thiết bị và chúng không cho chúng ta biết về tốc độ xử lý, băng thông mạng hay mức độ hỗ trợ HTML5. VD : một người dùng đang xem với một màn hình cỡ lớn nhưng chúng được dùng trên máy tính để bàn (đã sử dụng 20 năm) với kết nối dial-up.
2. Các trang và nội dung được đưa vào như nhau cho tất cả các thiết bị. Có thể hạn chế việc tải ảnh khi sử dụng hình ảnh nền CSS trong các truy vấn của phương tiện truyền thông, các phần tử <picture> và thuộc tính srcret vẫn chưa được hỗ trợ nhiều.
3. Một số tùy chọn không dễ thực hiện trên máy khách. Nó gặp khó khăn khi tái hiện các yếu tố nội dung. VD : Một bài viết dài trên nhiều trang, tất cả các thiết bị nhận được nội dung trên một trang ngay cả khi nó thực tế không dùng để đọc trên màn hình với kích thước nhỏ.
4. Trung bình trang web không vượt quá 2 MB. Tuy nhiên rất nhiều RWD chưa tuân thủ điều này. Việc tạo một website tương thích là việc cấp bách nhưng Google hiện tại cũng đang đánh giá website dựa trên hiệu suất của website.
Có thể nói cả 2 cách trên không thể giải quyết tất cả các vấn đề xảy ra trong quá trình hoạt động. Vậy có giải pháp nào cho tình trạng này không, hãy cùng Tạp chí web xem xét nhé !
RESS: sự kết hợp giữa Responsive web design + Server-side
RESS được đề xuất bởi Luke Wroblewski vào năm 2011. Chúng sử dụng thiết kế web Responsive Web Design nhưng bổ sung thêm tính năng dò tìm nhằm phục vụ việc sửa đổi nội dung khi cần thiết. Ví dụ, bạn có thể :
- Sử dụng ảnh nhỏ hơn trên màn hình nhỏ hơn hoặc khi băng thông bị hạn chế
- Chỉ sử dụng video khi các thiết bị có hỗ trợ HTML5 với kết nối nhanh chóng
- Tránh phục vụ các loại game Flash hay quảng cáo trên iOS và các thiết bị Android ngày càng tăng.
- Chuyển sang thang độ xám trên eBook readers
- Giảm tần suất thăm dò ý kiến của Ajax trên các kết nối chậm
- Loại bỏ hiệu ứng CSS3 không cần thiết khi thiết bị không hỗ trợ hình ảnh động
- Trả lại hình ảnh PNG khi SVG không có sẵn
- Cung cấp thêm thông tin khi người dùng đang ở một vị trí hay một quốc gia cụ thể
RESS chưa trở thành một kỹ thuật được sử dụng rộng rãi vì tính năng phát hiện vẫn còn khó khăn đặc biệt là trên các máy chủ. Mã phát hiện của bạn phải được xác nhận, cập nhật và duy trì mỗi lần có trình duyệt mới hoặc tính năng mới ra đời. Tuy nhiên thật may mắn khi đã có bên thứ ba như Netbiscuits giúp bạn giải quyết những khó khăn trên và cập nhật liên tục các thông tin về thiết bị mới nhất.
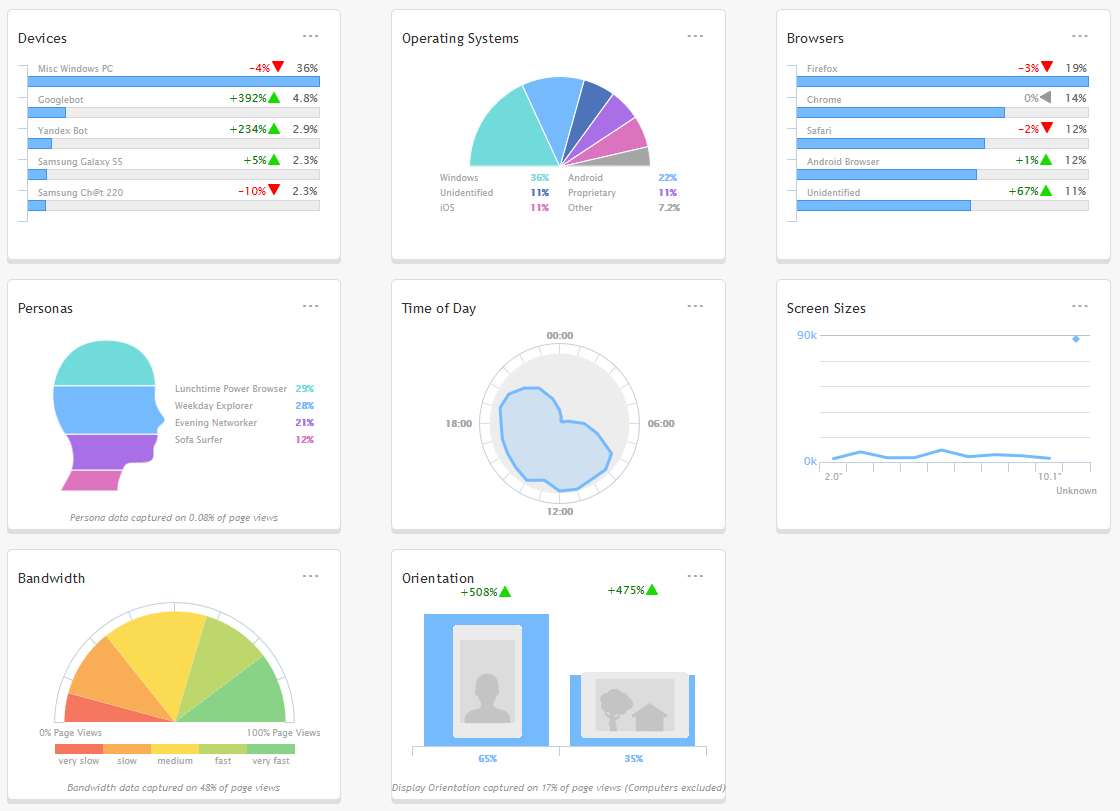
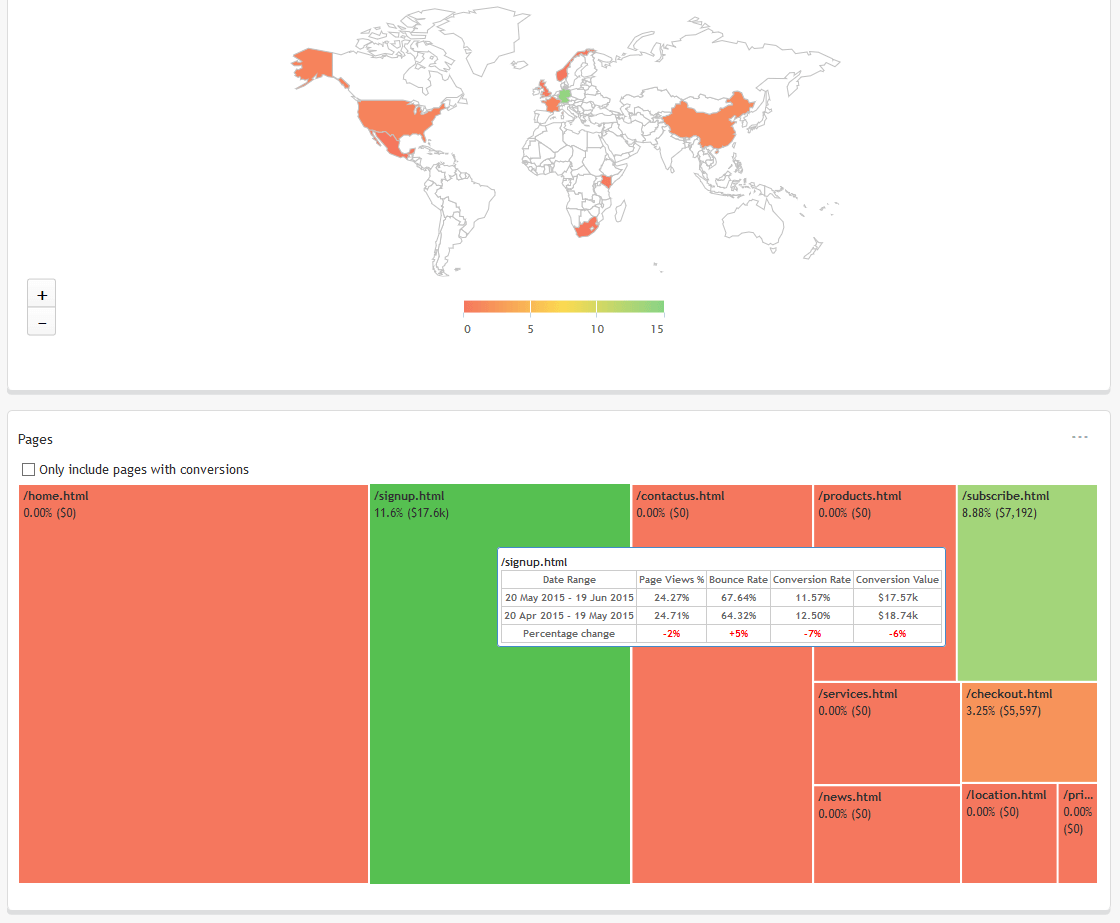
Bước đầu tiên : đăng ký một tài khoản Netbiscuits - bạn được thử nghiệm miễn phí trong vòng 30 ngày để đánh giá dịch vụ. Dán mã theo dõi Netbiscuits vào website của bạn, chờ đợi một vài giây và xem các bảng phân tích khá hấp dẫn về thiết bị và lưu lượng truy cập .


Bảng phân tích về thiết bị và lưu lượng truy cập
Client-Side Device Detection API
Mã theo dõi cũng xác định tên đối tượng JavaScript toàn cầu dcs - điều này được thấy nhiều với hơn 650 phần cứng, trình duyệt, hệ điều hành và các thông số mạng. Ví dụ :
Đánh giá điểm băng thông - vị thứ từ 0 (rất chậm) đến 20 (thường EDGE / HSPA), 60 (3G), 120 + (4G / wifi):
var bandwidthScore = dcs.get('bandwidth.score'); // integer
Xác định xem thiết bị có màn hình cảm ứng:
var touchScreen = dcs.get('browser.cantouch'); // boolean
Với tỷ lệ mật độ điểm ảnh cao :
var pixelRatio = dcs.get('internal.browserpixelratio'); // real
Liệu các thiết bị có dụng cụ gọi điện thoại?
var canCall = dcs.get('browser.cantelmakecall'); // boolean
Được hỗ trợ SVG? hình ảnh động SMIL có sẵn?
var svg = dcs.get('browser.css.cansvg'); // boolean
var svgSmil = dcs.get('browser.css.cansvgsmil'); // boolean
Tìm ra vị trí của người dùng :
var county = dcs.get('internal.countrycode'); // 2-character string, e.g. "US"
Đề nghị định dạng video tương thích HTML5:
var videoFormat = dcs.get('video.suggestvideoformat'); // object
Phát hiện trình duyệt đang được sử dụng:
var browser = dcs.get('browser.model'); // string, e.g. "Firefox 38"
và cho dù đó là phiên bản mới nhất:
var latest = dcs.get('browser.islatestrelease'); // boolean
Server-Side Detection Device API
Phát hiện thiết bị hữu dụng nhất trên máy chủ, nơi bạn có thể sửa đổi các phản hồi trước khi nó được gửi. Mã code được cung cấp cho PHP, Java và .NET. PHP ví dụ ...
Các thiết bị có hỗ trợ video H264 HTML5 và có kết nối hphù hợp?
<?php
if ($dcs->video->canhh264 && $dcs->internal->bandwidthscore > 150) {
echo '<video src="video.mp4" controls></video>';
}
?>
Các thiết bị có hỗ trợ nâng cao hiệu suất Ajax và JavaScript tốt hơn so với iPhone 5 (một thiết bị tham chiếu với số điểm là 100)?
<?php
if ($dcs->browser->canajax && $dcs->hardware->performance->js > 100) {
echo '<script src="moderndevice.js"></script>';
}
?>
Có thể nhận thấy, các giải pháp được đưa ra có thể chưa hoàn hảo cho các thiết bị tuy nhiên RESS thực sự là một giải pháp tốt giải quyết được nhiều vấn đề về mặt hiệu suất đang gặp phải với thiết kế RWD. Hãy thử nghiệm chúng và cho Tạp chí web biết đánh giá của bạn nhé !
Like Tạp Chí Web