024 38560777
Hướng dẫn tạo thư viện ảnh cho thiết kế web với jQuery
Việc tạo ra những thư viện ảnh trên thiết kế web tương đối phức tạp nếu bạn đi không đúng cách. Hôm nay, Tạp Chí Web sẽ giới thiệu một tài liệu thiết kế web giúp bạn tạo ra một thư viện hình ảnh bằng CSS và jQuery đơn giản hơn.
Đối với các thiết kế web bán hàng hoặc thiết kế web doanh nghiệp giới thiệu sản phẩm thì có một thư viện ảnh là điều quan trọng.
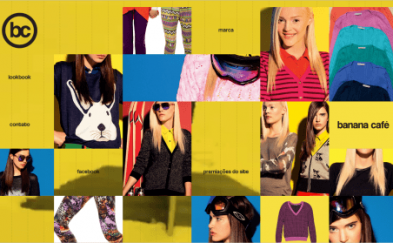
Trong tài liệu thiết kế web này, thư viện hình ảnh sẽ gồm một hình ảnh chính và nhiều hình ảnh thay thế mà khi bạn di chuột vào nó sẽ trở thành hình ảnh chính. [CSS] được sử dụng để thiết lập giao diện cho thư viện và [jQuery] dùng để thay đổi hình ảnh chính với những hình ảnh phụ.
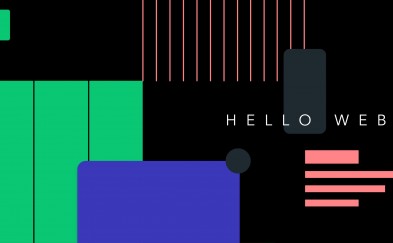
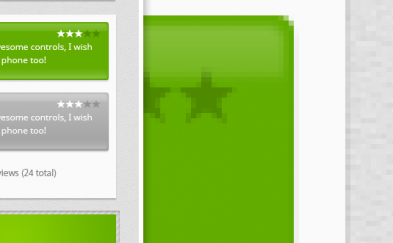
Bạn có thể xem trước demo:
http://www.paulund.co.uk/playground/demo/greyscale_image_gallery/
Giờ hãy cùng theo dõi hướng dẫn thiết kế web dưới đây:
HTML
Chúng ta cần phải tạo ra một khu vực cho các hình ảnh chính và không gian của những hình ảnh thay thế nằm bên phải.
Đầu tiên, chúng ta sẽ bắt đầu bằng việc tạo ra một container div cho tất cả.
Bây giờ chúng ta có thể tạo ra khu vực hình ảnh chính bằng cách cần những div khác và một hình ảnh bên trong.
Chúng ta không cần phải lo lắng về style bởi vì nó sẽ được thực hiện với CSS. Giờ đã có hình ảnh chính. tiếp tục bạn thêm vào tất cả hình ảnh thay thế.
CSS
Để tạo ra một thư viện ảnh như hình ảnh trên, cần phải tạo ra 2 phần khác nhau gồm 1 hình ảnh chính và 1 khu vực các hình ảnh thay thế.
.main_image{width:48%;display:inline-block;border:3px solid #eee; }.selection_image{.main_image img{ width:100%; } width:48%; display:inline-block;}
.thumb {position:relative;width:25%;display:inline-block;height:15%; margin:2px;outline:1px solid #ddd;border:4px solid #eee; } .thumb:hover .overlay {.overlay {opacity:0!important; cursor:pointer; } position:absolute;.selection_image img {top:0;left:0;width:100%;height:100%; background:#000;opacity:0.4; } width:100%; height:100%;}
Điều này tạo ra 2 khu vực khác nhau của một hình ảnh chính và các hình ảnh thay thế. Mỗi một hình ảnh thay thế sẽ có overlay div và trên hover event, overlay div trở nên vô hình để hiển thị các hình ảnh trên hover event.
jQuery
Để thư viện hình ảnh giống như demo ở trên, chúng ta cần phải bổ sung chức năng thay đổi ảnh chính. Chúng ta cần một vài dòng của JavaScript.
$.(document).ready(function(){$.('.thumb').hover(function(){$('.main_image img').attr('src',$(this).children('img').attr('src'));}); })
Đó là tất cả những gì cần làm để tạo ra một thư viện hình ảnh. Chúc bạn thành công!