024 38560777
Lịch sử ngắn gọn về thiết kế web
Nếu bạn là một nhà thiết kế web hay một người yêu thích lĩnh vực này, bạn đã có bao giờ tự hỏi là sự ra đời và lịch sử của thiết kế web như thế nào chưa? Hôm nay, hãy cùng với Vivicorp tìm hiểu về lịch sử của thiết kế web qua những giai đoạn được tóm tắt ngắn gọn.
Sự ra đời của thiết kế web (1989)
Sự khởi đầu của thiết kế web khá là “tối tăm”, như màn hình ở trên, chỉ toàn màu đen và chỉ vài đơn sắc pixel. Thiết kế được thực hiện bởi các biểu tượng và lập bảng (phím Tab). Vì vậy, nó nhanh chóng chuyển sang thời kỳ chuyển tiếp khi giao diện đồ hoạ người dùng là con đường chính của lướt web - kỷ nguyên Wild West của table.
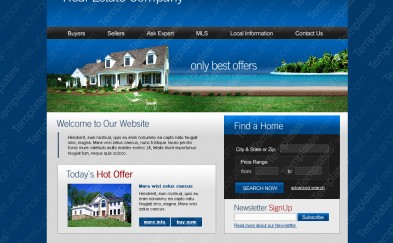
Table - sự khởi đầu (1995)
Như chúng ta biết, sự ra đời của trình duyệt có thể hiển thị hình ảnh là bước đầu tiên trong thiết kế web. Các tuỳ chọn có sẵn gần nhất để cấu trúc thông tin là khái niệm của các bảng tồn tại trong [HTML]. Vì vậy, việc đưa bảng vào trong bảng, tìm ra những cách thông minh để kết hợp các ô tĩnh với ô fluid đã được thực hiện thông qua cuốn sách Creating Killer Sites của David Siegel.
Mặc dù nó không hoàn toàn đúng bởi vì mục đích chính của một bảng là cơ cấu số, nhưng nó vẫn là phương pháp phổ biến để thiết kế web trong một thời gian dài. Một vấn đề khác là khó khăn trong việc duy trì các cấu trúc dễ vỡ. Đây cũng là thời điểm thuật ngữ thiết kế slicing trở nên phổ biến. Nhà thiết kế sẽ tạo ra được một bố trí lạ mắt, nhưng nó phụ thuộc vào nhà phát triển phá vỡ các mảnh nhỏ và tìm ra cách tốt nhất để thực hiện công tác thiết kế.
Mặc khác, các bảng đã có một số tính năng tuyệt vời như khả năng sắp xếp mọi thứ theo chiều dọc, được quy định tại các điểm ảnh hoặc tỷ lệ phần trăm. Những tính năng này là nền tảng cho sự phát triển một mạng lưới sau này. Đây cũng là thời điểm mà rất nhiều nhà phát triển không thích mã hoá front-end
Sự xuất hiện của JavaScript (1995)
[JavaScript] là câu trả lời cho những hạn chế của HTML. Chẳng hạn nếu bạn cần một cửa sổ popup, hay tự động thay đổi số thứ tự? Câu trả lời chính là JavaScript. Tuy nhiên, vấn đề chính ở đây là JavaScript được xếp lớp trên đầu trang của kết cấu mà khiến cho trang web phải hoạt động và nạp một cách riêng biệt. Bình thường nó được sử dụng như một mảnh vá dễ dàng cho những nhà phát triển lười biếng, nhưng nếu sử dụng khôn ngoan, công cụ này rất mạnh mẽ. Hiện nay, hầu hết các nhà thiết kế web và lập trình web đều hạn chế tránh sử dụng JavaScript nếu các tính năng tương tự đã có sẵn trong CSS. Tuy nhiên, bản thân JavaScript vẫn rất mạnh mẽ trong các front-end (jQuery) cũng như back-end (Node.js).
Thời đại hoàng kim của sự tự do - Flash (1996)
Để phá vỡ những hạn chế của thiết kế web hiện có, có một công nghệ web mới được ra đời hứa hẹn một sự tự do chưa từng thấy trước đây. Các nhà thiết kế web có thể thiết kế bất kỳ hình dạng, layout, animation, sự tương tác, sử dụng bất kỳ font chữ… Chúng đều nằm trong một công cụ - Flash. Kết quả cuối cùng được tập hợp trong một tập tin và sau đó được hiển thị trên trình duyệt. Chỉ cần sử dụng một plugin flash mới nhất thì người dùng có thể nhìn thấy một đồ hoạ ấn tượng như một phép màu. Đây là thời đại hoàng kim cho các trang splash, intro animations, tất cả các loại hiệu ứng tương tác…Thật không may, flash không phải dễ dàng sử dụng hoặc tìm kiếm thân thiện và chắc chắn tiêu tốn rất nhiều sức mạnh để xử lý. Khi Apple quyết định từ bỏ flash trên iPhone đầu tiên (2007), nó bắt đầu suy thoái dần, ít nhất là trên thiết kế web.
CSS (1998)
Trong cùng khoảng thời gian với Flash, một cách tiếp cận tốt hơn để thiết kế cấu trúc từ quan điểm kỹ thuật đã được sinh ra - Cascading Style Sheets (CSS). Khái niệm cơ bản là tách nội dung khỏi presentation. Vì vậy, những cái nhìn và định dạng sẽ được định nghĩa trong CSS, còn nội dung sẽ trong HTML. Các phiên bản đầu tiên của CSS tuy khá linh hoạt nhưng vấn đề lớn nhất là tỷ lệ chấp nhận bởi trình duyệt. Phải mất đến một vài năm thì trình duyệt mới bắt đầu hỗ trợ đầy đủ và cũng còn khá nhiều lỗi. Nói một cách rõ ràng, CSS không phải là một ngôn ngữ lập trình, nó được xem như là một ngôn ngữ khai báo.
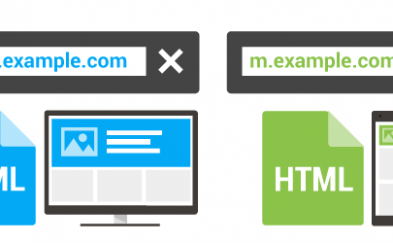
Sự bùng nổ của di động - Grids và frameworks (2007)
Duyệt web trên điện thoại di động là cả một thách thức. Ngoài việc thực hiện các layout cho các thiết bị khác nhau, hiển thị nội dung là một vấn đề trọng tâm. Bạn sẽ thiết kế nội dung trên các màn hình nhỏ giống nhau hay sử dụng stripped down? Bạn sẽ đặt các bản quảng cáo nhỏ, nhấp nháy trên một màn hình nhỏ? Tốc độ cũng là một vấn đề bởi vì tải nhiều nội dung sẽ khiến tốn nhiều chi phí internet một cách nhanh chóng. Bước đầu tiên để cải thiện các vấn đề trên là ý tưởng về grid và framework. Sau một vài lần nhắc đi nhắc lại, hệ thống grids 960 và lướt 12 cột đã được các nhà thiết kế sử dụng hàng ngày.
Các bước tiếp theo đã được chuẩn hoá theo các yếu tố thường được sử dụng chẳng hạn như biểu mẫu, điều hướng, button và đóng gói chúng trong một cách tiếp cận dễ dàng, có thể tái sử dụng. Về cơ bản, là tạo ra một thư viện của các yếu tố hình ảnh có chứa tất cả các mã trong đó.
Những người chiến thắng ở đây là Bootstrap và Foundation, liên quan đến một ranh giới giữa website và ứng dụng đang ngày càng mờ dần. Nhược điểm là những thiết kế thường giống nhau và nhà thiết kế vẫn không thể truy cập nếu không biết cách thức mà code đang hoạt động.
Thiết kế web Responsive (2010)
Một chàng trai tên Ethan Marcotte quyết định thách thức các phương pháp tiếp cận hiện có bằng cách đề xuất sử dụng cùng một nội dung, nhưng bố trí khác nhau cho việc thiết kế và đặt ra thuật ngữ Responsive (thích ứng) trong thiết kế web.
Về mặt kỹ thuật, nó vẫn sử dụng HTML và CSS, vì vậy đây là một sự tiến bộ chứ không phải một khái niệm. Tuy nhiên, có rất nhiều quan niệm sai lầm ở đây. Đối với một nhà thiết kế, responsive nghĩa là mock up đa bố cục. Đối với các khách hàng, nó có nghĩa là hoạt động trên điện thoại. Đối với một nhà phát triển, đó là cách hình ảnh được hiển thị, tốc độ tải, semantics, điện thoại di động/desktop… Các lợi ích chính ở đây là sự tương đương của nội dung, nghĩa là hiển thị trên cùng một website ở mọi thiết bị.
Thời gian dành cho thiết kế web phẳng (2010)
Thiết kế theo layout thường tốn nhiều thời gian. May mắn thay chúng ta đã quyết định hợp lý hoá quá trình bằng cách sắp xếp hợp lý hoá các hiệu ứng bóng yêu thích và nhận được gốc rễ của thiết kế bằng cách ưu tiên các nội dung. Một hình ảnh tốt, kiểu chữ ổn, hình minh hoạ sắc nét và bố trí chu đáo là cách chúng ta thiết kế. Đơn giản hoá các yếu tố thị giác hay còn gọi là thiết kế phẳng cũng là một phần của quá trình. Nút Glossy được thay thế bởi icon và cho phép chúng ta sử dụng hình ảnh vector và phông chữ biểu tượng. Web Fonts cung cấp các kiểu chữ rất đẹp.
Một tương lai tươi sáng (2014)
Holy grail của thiết kế web đã thực sự làm cho nó trực quan và tương thích với trình duyệt. Hãy tưởng tượng rằng các nhà thiết kế chỉ đơn giản là di chuyển những thứ xung quanh màn hình là có ngay một mã sạch sẽ. Không có nghĩa là thay đổi thứ tự của sự vật nhưng cần có sự linh hoạt và kiểm soát đầy đủ. Hãy tưởng tượng rằng các nhà phát triển không cần phải lo lắng về khả năng tương thích trình duyệt và có thể tập trung vào việc giải quyết các vấn đề khác.
Về mặt kỹ thuật, có một vài khái niệm mới hỗ trợ việc di chuyển vào hướng đó. Các đơn vị mới trong CSS như là vh, vw (chiều cao và chiều rộng của viewport) cho phép sự linh hoạt lớn hơn ở các thành phần vị trí. Nó cũng sẽ giải quyết vấn đề của nhiều nhà thiết kế web - không thể tập trung vào các chiều dọc trong CSS. Flexbox là một concept tuyệt vời trong CSS. Nó cho phép tạo ra các layout và chỉnh sửa chúng với một property duy nhất thay vì phải viết nhiều mã. Và cuối cùng các thành phần web là một trải nghiệm thậm chí lớn hơn. Đây là tập hợp các yếu tố đi kèm với nhau, tức là một bộ sưu tập, mẫu đăng ký...Giới thiệu công việc dễ dàng hơn, nơi mà yếu tố trở thành các khối xây dựng có thể được tái sử dụng và cập nhật một cách riêng biệt.
Bạn nghĩ gì về tương lai của web?